The Ti.BlurView project allows you to create a blur view using either the contents of a view or a provided image.
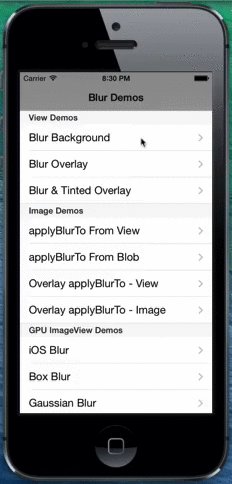
Below is a gif showing the example app in action. For a more complete walk through see the video.
* This is an iOS native module designed to work with Titanium SDK 3.1.2.GA * This will only work with iOS 6 or greater * Before using this module you first need to install the package. If you need instructions on how to install a 3rd party module please read this installation guide.Download the module from the dist folder
If you are building from source you will need to do the following:
Import the project into Xcode:
- Modify the titanium.xcconfig file with the path to your Titanium installation
- When running this project from Xcode you might run into a compile issue. If this is the case you will need to update the titanium.xcconfig to include your username. See the below for an example:
TITANIUM_SDK = /Users/benjamin/Library/Application Support/Titanium/mobilesdk/osx/$(TITANIUM_SDK_VERSION)
- Download the latest release from the releases folder ( or you can build it yourself )
- Install the ti.sq module. If you need help here is a "How To" guide.
- You can now use the module via the commonJS require method, example shown below.
var mod = require('bencoding.blur');
blurLevel (optional): float
The blurLevel property sets how blurry the view is. By default this value is 5.
blurCroppedToRect : Boolean
The blurCroppedToRect property is a boolean value that determines if the Ti.BlurView should crop the image or view contents to the overlap area of the Ti.BlurView. The blurCroppedToRect property is true by default. If you want to do a blurred background view such as the Yahoo weather app you must set the blurCroppedToRect property to false. See the below examples for details.
This property will not take effect if updated after the viewToBlur or imageToBlur has rendered.
blurTintColor : String / Color
The blurTintColor property is the color tint that should be apply as part of the blur process. By default this is set to transparent.
This property will not take effect if updated after the viewToBlur or imageToBlur has rendered.
backgroundView : TiUIView
The backgroundView property contains a reference to the view who's contents you wish to display in the Ti.BlurView.
IMPORTANT:
- If blurCroppedToRect is true (default setting) you will need to make sure the view referenced in backgroundView has rendered before setting this property. This can be in the open event of the window. You can also use the onPresent event of Ti.BlurView to perform this action.
- If you wish to change the blurCroppedToRect, blurTintColor, or blurFilter you must do so before setting this property.
image : Url to image
The image property is the url to an image that will be used as to be blurred for display in the Ti.BlurView.
IMPORTANT:
- Remember by default the image provided will be cropped as an overlay using the Ti.BlurView's frame. If this is not the desired effect set blurCroppedToRect to false.
- If you wish to change the blurCroppedToRect, blurTintColor, or blurFilter you must do so before setting this property.
blurFilter : String
The blurFilter property sets which filter is used during the bend process. By default this is set to CIGaussianBlur.
Other valid values would be CIBoxBlur:
- CIDiscBlur
- CIGaussianBlur
- CIMotionBlur
- CIZoomBlur
tryRefresh
The tryRefresh method, will resample the BlurView if references to the backgroundView or Image are still present.
blurView.tryRefresh();
clearContents
The clearContents method, removes the contents of the BlurView
blurView.clearContents();
onPresent
The onPresent event is fired when the view is rendered or refreshed. This is a good place to se the backgroundView you are using the blurCroppedToRect:true and the referencing view has not yet rendered to screen.
blurView.addEventListener('onPresent',function(d){
Ti.API.info('onPresent fired');
blurView.backgroundView = bgView;
});
onSizeChanged
The onSizeChanged event is fired when the view is resized. If you need to adjust the image or backgroundView you can use this event to resample.
blurView.addEventListener('onSizeChanged',function(d){
Ti.API.info('onPresent fired');
blurView.backgroundView = bgView;
});
Example - Blurred Background
var mod = require('bencoding.blur');
var win = Ti.UI.createWindow({
backgroundColor:'blue'
});
var bgView = Ti.UI.createView({
height:Ti.UI.FILL, width:Ti.UI.FILL,
backgroundImage:"42553_m.jpg"
});
win.add(bgView);
var blurView = mod.createView({
height:Ti.UI.FILL, width:Ti.UI.FILL,
blurLevel:5, blurCroppedToRect:false,
backgroundView:bgView
});
bgView.add(blurView);
win.addEventListener('open',function(d){
var container = Ti.UI.createView({
backgroundColor:"#fff", borderRadius:20,
top:100, height:150, left:40, right:40
});
blurView.add(container);
var label = Ti.UI.createLabel({
text:"Show how to blur like the yahoo weather app.",
color:"#000", width:Ti.UI.FILL, height:50, textAlign:"center"
});
container.add(label);
});
win.open();
Example - Blurred and Tinted Background
var mod = require('bencoding.blur');
var win = Ti.UI.createWindow({
backgroundColor:'blue'
});
var bgView = Ti.UI.createView({
height:Ti.UI.FILL, width:Ti.UI.FILL,
backgroundImage:"42553_m.jpg"
});
win.add(bgView);
var blurView = mod.createView({
top:100, left:40, right:40, bottom:100,
blurLevel:5, blurTintColor:"#9EDEB8",
blurCroppedToRect:false, backgroundView:bgView
});
bgView.add(blurView);
win.addEventListener('open',function(d){
var container = Ti.UI.createView({
backgroundColor:"#fff", borderRadius:20,
top:100, height:150, left:40, right:40
});
blurView.add(container);
var label = Ti.UI.createLabel({
text:"BlurView Tinted background",
color:"#000", width:Ti.UI.FILL, height:50, textAlign:"center"
});
container.add(label);
});
win.open();
Example - Blurred Overlay
var mod = require('bencoding.blur');
var win = Ti.UI.createWindow({
backgroundColor:'blue'
});
var bgView = Ti.UI.createView({
height:Ti.UI.FILL, width:Ti.UI.FILL,
backgroundImage:"42553_m.jpg"
});
win.add(bgView);
var blurView = mod.createView({
top:100, left:40, right:40, bottom:100,
blurLevel:5, blurCroppedToRect:true
});
bgView.add(blurView);
blurView.addEventListener('onPresent',function(d){
Ti.API.info('onPresent fired');
blurView.backgroundView = bgView;
});
win.addEventListener('open',function(d){
var container = Ti.UI.createView({
backgroundColor:"#fff", borderRadius:20,
top:100, height:150, left:10, right:10
});
blurView.add(container);
var label = Ti.UI.createLabel({
text:"BlurView Cropped to view size",
color:"#000", width:Ti.UI.FILL, height:50, textAlign:"center"
});
container.add(label);
});
win.open();
Example - Blurred and Tinted Overlay
var mod = require('bencoding.blur');
var win = Ti.UI.createWindow({
backgroundColor:'blue'
});
var bgView = Ti.UI.createView({
height:Ti.UI.FILL, width:Ti.UI.FILL,
backgroundImage:"42553_m.jpg"
});
win.add(bgView);
var blurView = mod.createView({
top:100, left:40, right:40, bottom:100,
blurLevel:5, blurTintColor:"#9EDEB8",
blurCroppedToRect:true
});
bgView.add(blurView);
blurView.addEventListener('onPresent',function(d){
Ti.API.info('onPresent fired');
blurView.backgroundImage = bgView;
});
win.addEventListener('open',function(d){
var container = Ti.UI.createView({
backgroundColor:"#fff", borderRadius:20,
top:100, height:150, left:10, right:10
});
blurView.add(container);
var label = Ti.UI.createLabel({
text:"BlurView Tinted\nand Cropped",
color:"#000", width:Ti.UI.FILL, height:50, textAlign:"center"
});
container.add(label);
});
win.open();
The applyBlurTo method takes a dictionary with the following fields.
Fields
blurLevel (optional): float
The blurLevel property sets how blurry the view is. By default this value is 5.
cropToRect : Dictionary
The cropToRect parameter is a dictionary containing the x,y,width, and height values the provided object should be cropped to.
This property will not take effect if updated after the viewToBlur or imageToBlur has rendered.
blurTintColor : String / Color
The blurTintColor parameter is the color tint that should be apply as part of the blur process. By default this is set to transparent.
This parameter will not take effect if updated after the viewToBlur or imageToBlur has rendered.
view : TiUIView
The view parameter contains a reference to the view who's contents you wish to have an image generated from.
image : Url to image
The image parameter is the url to an image that will be used in the blur process.
blurFilter : String
The blurFilter property sets which filter is used during the bend process. By default this is set to CIGaussianBlur.
Other valid values would be CIBoxBlur:
- CIDiscBlur
- CIGaussianBlur
- CIMotionBlur
- CIZoomBlur
Example - Blurred Background
var mod = require('bencoding.blur');
var win = Ti.UI.createWindow({
backgroundColor:'blue'
});
var bgView = Ti.UI.createView({
height:Ti.UI.FILL, width:Ti.UI.FILL,
backgroundImage:"42553_m.jpg"
});
win.add(bgView);
var imgView = Ti.UI.createImageView({
height:Ti.UI.FILL, width:Ti.UI.FILL,
});
bgView.add(imgView);
win.addEventListener('open',function(d){
var img = mod.applyBlurTo({
image: bgView.toImage(),
blurLevel:5, blurTintColor:"#9EDEB8"
});
imgView.image = img;
var container = Ti.UI.createView({
backgroundColor:"#fff", borderRadius:20,
top:100, height:150, left:40, right:40
});
imgView.add(container);
var label = Ti.UI.createLabel({
text:"Show how to blur like the yahoo weather app.",
color:"#000", width:Ti.UI.FILL, height:50, textAlign:"center"
});
container.add(label);
});
win.open();
Example - Blurred Cropped Overlay
var mod = require('bencoding.blur');
var win = Ti.UI.createWindow({
backgroundColor:'blue'
});
var bgView = Ti.UI.createView({
height:Ti.UI.FILL, width:Ti.UI.FILL,
backgroundImage:"42553_m.jpg"
});
win.add(bgView);
var imgView = Ti.UI.createImageView({
top:100, left:40, right:40, bottom:100
});
bgView.add(imgView);
win.addEventListener('open',function(d){
var img = mod.applyBlurTo({
view: bgView,
blurLevel:5, blurTintColor:"#9EDEB8",
cropToRect:{
x:imgView.rect.x,
y:imgView.rect.y,
width:imgView.rect.width,
height:imgView.rect.height
}
});
imgView.image = img;
var container = Ti.UI.createView({
backgroundColor:"#fff", borderRadius:20,
top:100, height:150, left:40, right:40
});
imgView.add(container);
var label = Ti.UI.createLabel({
text:"Show how to blur like the yahoo weather app.",
color:"#000", width:Ti.UI.FILL, height:50, textAlign:"center"
});
container.add(label);
});
win.open();
If you like the Titanium module,please consider following the @benCoding Twitter for updates.
For module updates, Titanium tutorials and more please check out my blog at benCoding.Com.
The Blur method was inspired by the CoreImage tutorial by Evan Davis here.
The image used in all of the examples is by thenails and is licenced under Creative Commons. This image is and associated licensing is available here.