A Slidev theme to create LinkedIn carousels.
Check out our live preview!
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme automatically.
---
theme: linkedin-carousel
---Learn more about how to use a theme.
This theme provides the following layouts:
cover- A cover slidedefault- A default slideimage-emphasis- A slide with a big image, a title, and a subtitle
This theme provides the following components:
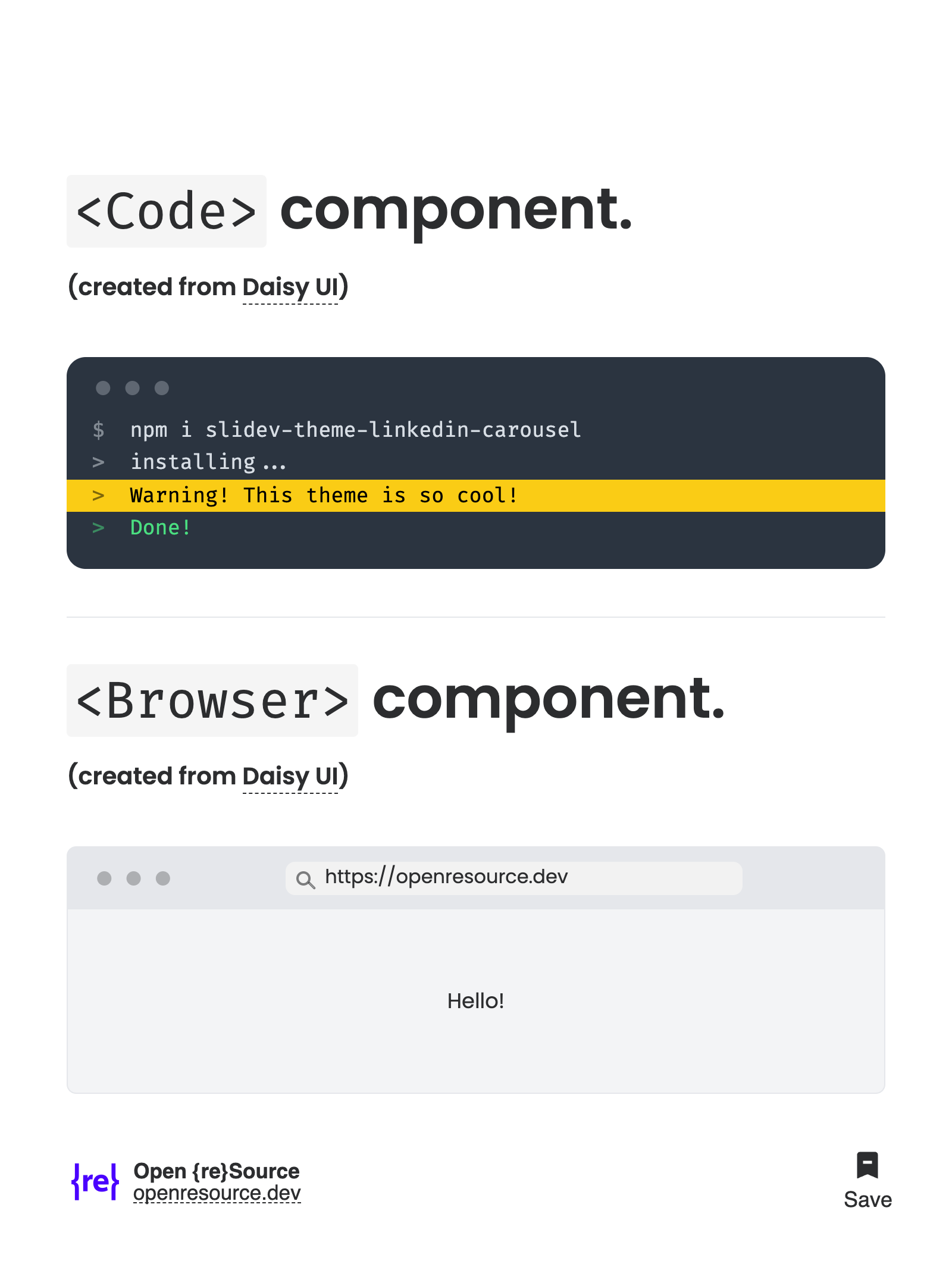
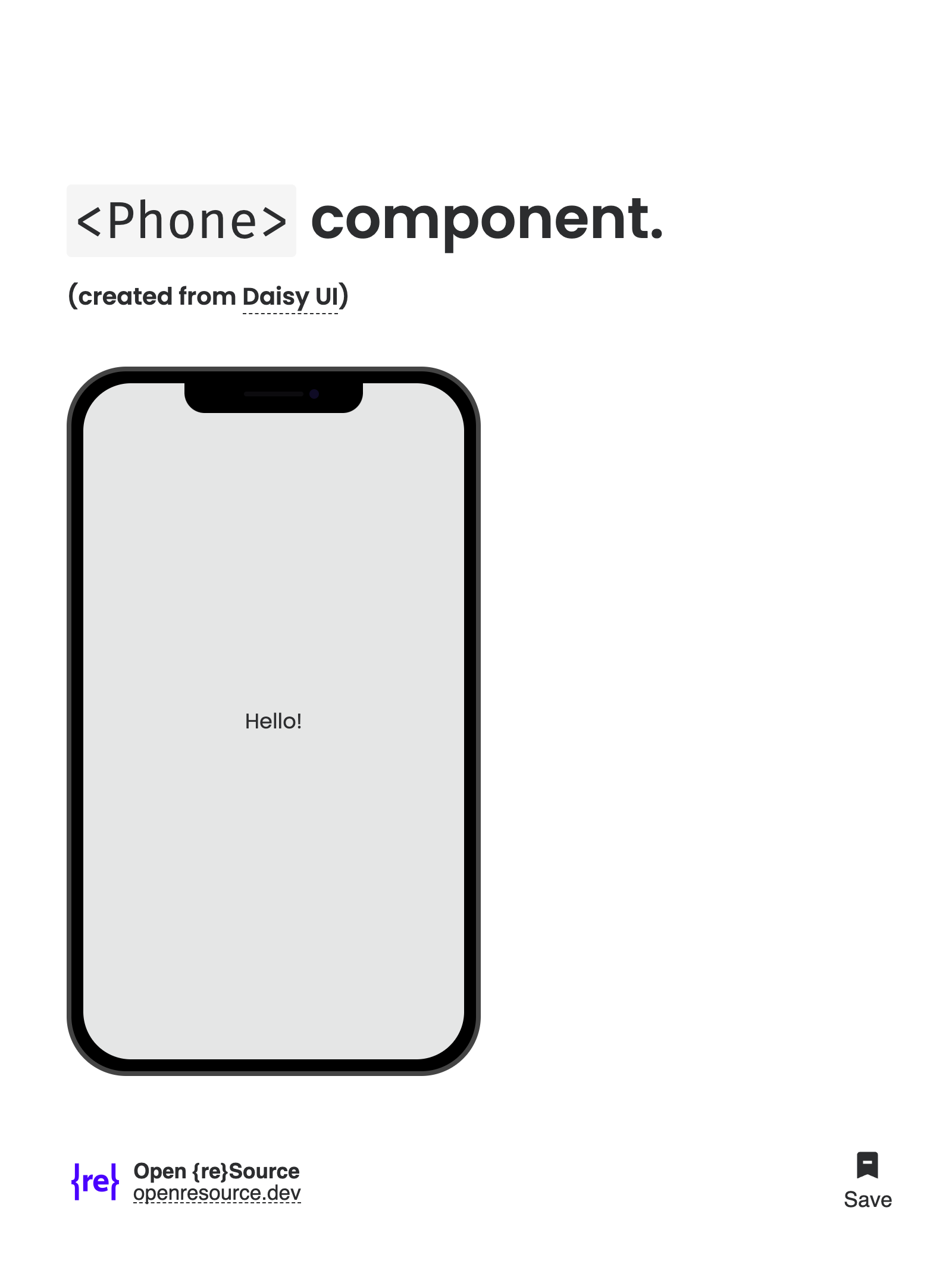
Browser- A browser windowCode- A code block with a terminal windowGitHubProject- A GitHub project cardPhone- A phone window
npm installnpm run devto start theme preview ofexample.md- Edit the
example.mdand style to see the changes npm run exportto generate the preview PDFnpm run screenshotto generate the preview PNG
-
Once you have your LinkedIn carousel ready, you can export it to a PDF using
npm run export. -
Rename the
example-export.pdfto have a real name; LinkedIn documents are indexed by search engines by their file name. -
Compress the PDF using SmallPDF or any other tool.
-
Go to your LinkedIn profile, create a new post, and add the PDF as a document.