You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Dec 15, 2022. It is now read-only.
Checked that there is not already an Atom package that provides the described functionality: https://atom.io/packages
Description
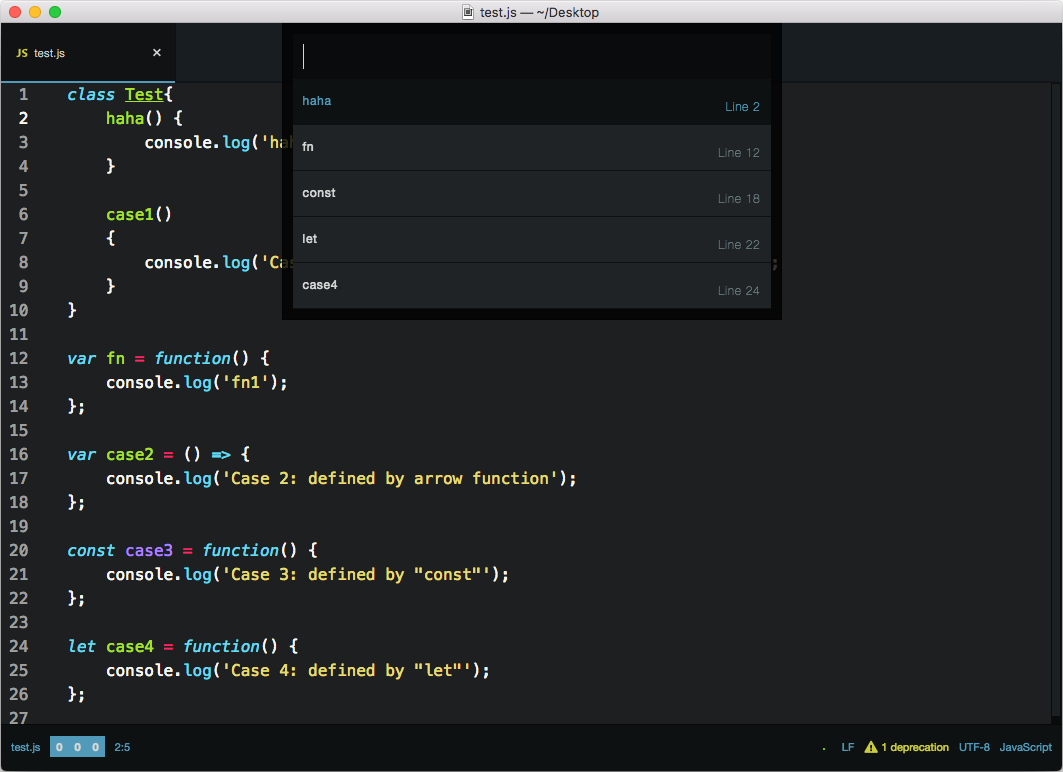
In the cases below, Atom cannot find and jump to the correct JavaScript methods by Command+R:
Cannot find and jump to the methods used "allman" style and defined in a JavaScript class.
Cannot find and jump to the methods defined by arrow function.
Cannot find and jump to the methods defined by "const", but identify the "const" keyword as a method.
Can find and jump to the methods defined by "let", but identify the "let" keyword as a method either.
Steps to Reproduce
Save the code below as a *.js file, and use Command+R.
class Test{
haha() {
console.log('haha');
}
case1()
{
console.log('Case 3: used "allman" style and defined in a class');
}
}
var fn = function() {
console.log('fn1');
};
var case2 = () => {
console.log('Case 2: defined by arrow function');
};
const case3 = function() {
console.log('Case 3: defined by "const"');
};
let case4 = function() {
console.log('Case 4: defined by "let"');
};
Expected behavior:
All the cases in description can be found and jumped to the correct methods.
Actual behavior:
Case 1 to 4 are not found or not correct by Command+R.
Biggest problem for me is arrow functions, since in our project we use const foo = () => {} style to create functions.
I understand this might be harder to recognize since they are not really declared hm, stuff on the right of = could be anything, how hard is this for you to support? At least const there guarantees the value will not change, but still.
Maybe you could just pick all the top-level symbols, meaning all variables? However, I guess that would also become a problem if anonymized function is used to create closure for the whole file.
Javascript is tricky hm!
Prerequisites
Description
In the cases below, Atom cannot find and jump to the correct JavaScript methods by Command+R:
Steps to Reproduce
Save the code below as a *.js file, and use Command+R.
Expected behavior:
All the cases in description can be found and jumped to the correct methods.
Actual behavior:
Case 1 to 4 are not found or not correct by Command+R.

Reproduces how often:
Always.
Versions
Additional Information
Nothing.
The text was updated successfully, but these errors were encountered: